Design Principles
Our Design Principles are the heart of how we should build experiences across the FGH digital platform, they're important whether you're a designer creating emails and homepages, or a developer creating product wide applications.

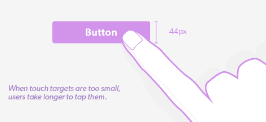
Accessibility
We care about creating designs that are inclusive, serving as many people as possible.
Learn about accessibility
Cognitive Load
Cognitive load refers to the amount of information our working memory can store.
Learn about cognitive load
Content Optimisation
We use content optimisation as one of the key processes to improve the way FGH products deliver content.
Learn about content optimisation
Information Architecture
We use (IA) to organise, structure and label content to help our users find information easily and complete a task.
Learn about information architecture
Language
Language involves the communication between users and our digital products.
Learn about language

Visual Design
Visual design focuses on improving the user experience through considering the effects of a number of key elements
Learn about visual design